
The future of Adaptive Cards
Table of contents:
It took me a little more time than I was expecting, but here it is! The post you are now reading is the last part of the 4-parts series of posts dedicated to Microsoft Adaptive Cards. Information in this post is valid for the September 2019. Because this technology is continuously changing, the knowledge from this post may in some parts get outdated, however I will do my best to update it accordingly.
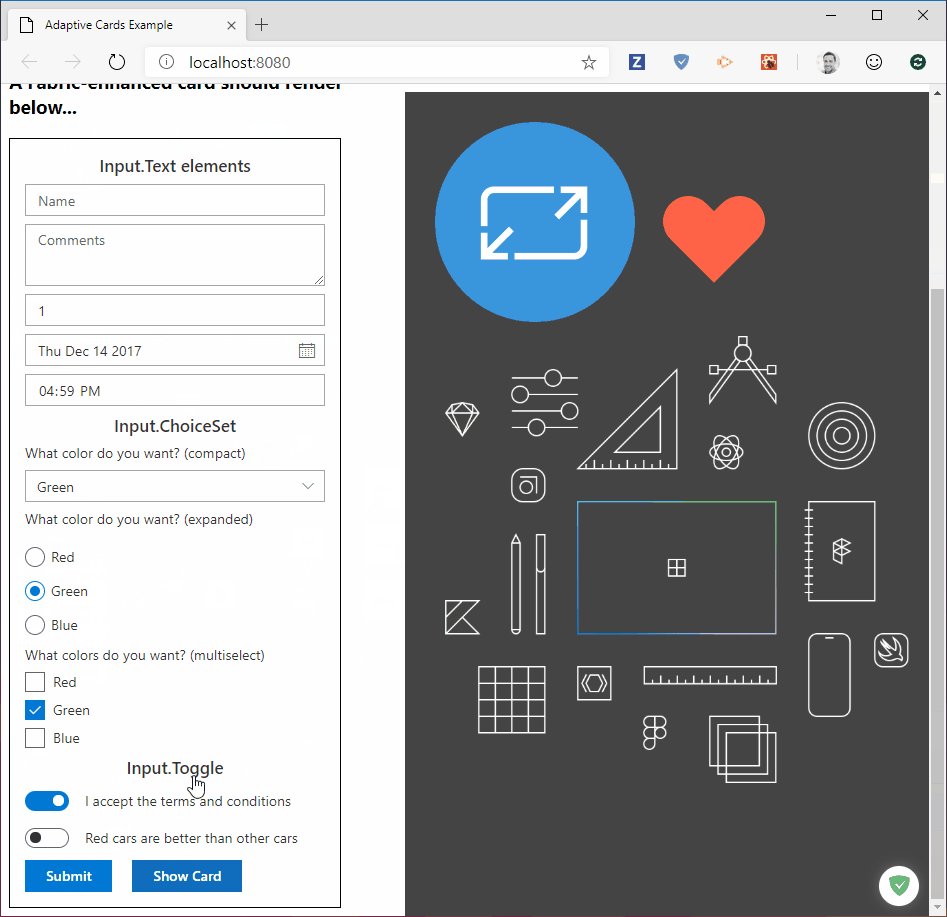
Screencast
In the screencast below I am trying to show features I am describing in this post. I’d recommend watching it first.
The future is now….
Said Korean-American artist Nam June Paik. This quote is very adequate for the situation we have with Adaptive Cards. In most of out of the box tools where Microsoft embed SDK, it is still working in version 1.0, so the latest, stable version that is already more a year old: https://docs.microsoft.com/en-us/adaptive-cards/resources/partners. However when working with Bot Framework or when building your custom solutions the SDK you can use is 1.2 already, that has a lot more powerful features.
Look into a future
Everytime you’d like to get more information about the upcoming functionalities, the first place you should go to is a GitHub project’s page, and then to look for a specific release, e.g.:
https://github.com/Microsoft/AdaptiveCards/wiki/1.1-Feature-List
https://github.com/Microsoft/AdaptiveCards/wiki/1.2-Feature-List
There is also an interesting resource for submitting your own suggestions about the future development of the technology: https://portal.productboard.com/adaptivecards/1-adaptive-cards-portal/ – there, in a visual way, you can post your ideas about a features that are missing or should be anyhow changed due to even higher effectiveness of the cards, or up-vote those already added. It’s like a user voice for Adaptive Cards.
Another good idea to stay up to date with latest changes is to be present during monthly community calls: https://aka.ms/adaptivecardscommunitycall – add them to your schedule! Summaries from the calls can be found in Adaptive Cards blog, e.g.: https://developer.microsoft.com/en-us/graph/blogs/adaptive-cards-community-call-june-13-2019.
I’ll try now to describe features that I find the most useful from versions 1.1 and 1.2, also for the upcoming 1.3, which ETA for preview is end of the 2019 year. It’s release is planned around February 2020.
Adaptive Cards 1.1
It was released in October 2018 (https://github.com/Microsoft/AdaptiveCards/wiki/1.1-Feature-List). It contained 10 important features:
- Actions should allow an image to be displayed in addition to the text for the title
- Vertical content alignment in containers
- Add support for card-level selectActions
- API to enumerate all images contained in a card
- Support relative URLs for images in UWP renderer
- Allow explicit image sizes
- Support explicit column width in pixels
- Background color support for images
- Media player support
- Allow elements to stretch vertically to make it possible to align content to the bottom of fixed-height card
You can see, that this release was mainly focused on the visual aspects of Adaptive Cards. It added image+text layouts, possibility to align text vertically, defining image and column sizes, background colors and layout changes.
Two features I like the most were card-level selectActions. Why? Until then it wasn’t directly possible to make the whole content of a card clickable. So that no matter where you’d click it would open a specific URL. With that feature it became possible. Second, in my opinion also extremely useful and important was the media player support. With that feature on-board designers were able to simply embed video and media files inside the card and let users to play them directly from the card, without a need to open them in their hosting locations.
Adaptive Cards 1.2
This release: https://github.com/microsoft/AdaptiveCards/releases/tag/v1.2.0 was delivered to the market in June 2019. It added 14 new features to the Adaptive Cards list of functionalities:
- Element-level fallback support
- Full bleed background images/containers
- Action.ToggleVisibility
- More Container styles to match Textblock styles
- Better inline text formatting
- TextBlock inline Actions
- Base64 encode image into URI (Data URIs)
- Input.Text with associated action (Quick-Reply)
- TextBlock font styles
- Action sentiment (primary / destructive)
- Place actions anywhere in the card (ActionSet)
- Stretch and Repeat for Background Images
- MinHeight Property on Containers
- Wrap property on ChoiceSet/Toggle
This release also added a set of features that helps designers to improve user experience with the card, as inline formatting, font styles, action sentiment or background images settings, but also it added important features from the functional point of view:
- Element-level fallback – with this feature you can design cards using schema from any version and for functionalities that are not backwards supported define their fallback behavior – this will use a defined fallback code instead of the unsupported, so that user won’t see a blank area, but is going to be informed about the lack of functionalities in the Adaptive Cards SDK version their host is using. Eg. If you’d like the media feature, that is not supported in 1.0 version, instead of not showing anything to a user, you can display them an image with a link to that media asset and therefore it’s an extremely important feature to assure backward compatibility:
{
"type": "Media",
"poster": "https://...",
"sources": [ ],
"fallback": {
"type": "Image",
"url": "https://movies.com/thumbnail"
}
}
- ToggleVisibilty – so that you can show/ hide parts of a card based on user behavior
- Base64 support for images – this one in my opinion is super useful, since not always the images we want to show are available anonymously, and moreover why should they always be downloaded from elsewhere? With this feature you can simply embed image as base64 string inside card definition, e.g.:
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Image",
"url": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAAaCAYAAACpSkzOAAABfUlEQVRIS72UPU/DMBRF+69hYaJIbBUjfwFRkFCLKFH4iBQWOpeJbMBG5kzGJ+pLbOeFhKbhSkdW/O57t07dTowx/4K6OQaNjfXry9rK7IHInRuGaA011EM0n4PMrkLSNF1bzAhchEGaaTCceuegz68Pdb+NnYI2mzcay1WrazDfC0qSp06KoqCxXLW6BvOrIM0QIqcR8az5Qqz6BXFNGSqnEfHMPnWtT7Dyg57jRxPHcbnyhYeDu4SfPmYIDwm/WydICqvovlwJzvMcU2/hp09mCVbNoOhuVRn+EoaPHj6oILOs6iC36JoxdoVpIS5WfpCEhGHhbQtF3fW7MMuqeSKNLMswt4q61idY1UHL5cK0Eb467VnrE6z6Bck15+pyQdhj5RlRD3tcrLqDeMfyJ6rV2aeOT6uDF3Rze2WuF/uHuV6QZtoXXpBNPmeTT/Ab7itpq7NKyOV8fuAFAVdxWxzMds67zPaCYHY2O52eTM1Avo+OD8uTCF7IeJjJD3xajPLilAzRAAAAAElFTkSuQmCC",
"style": "person"
}
]
}
- Placing action buttons anywhere in the card layout is also a good functionality 😉
Adaptive Cards 1.3

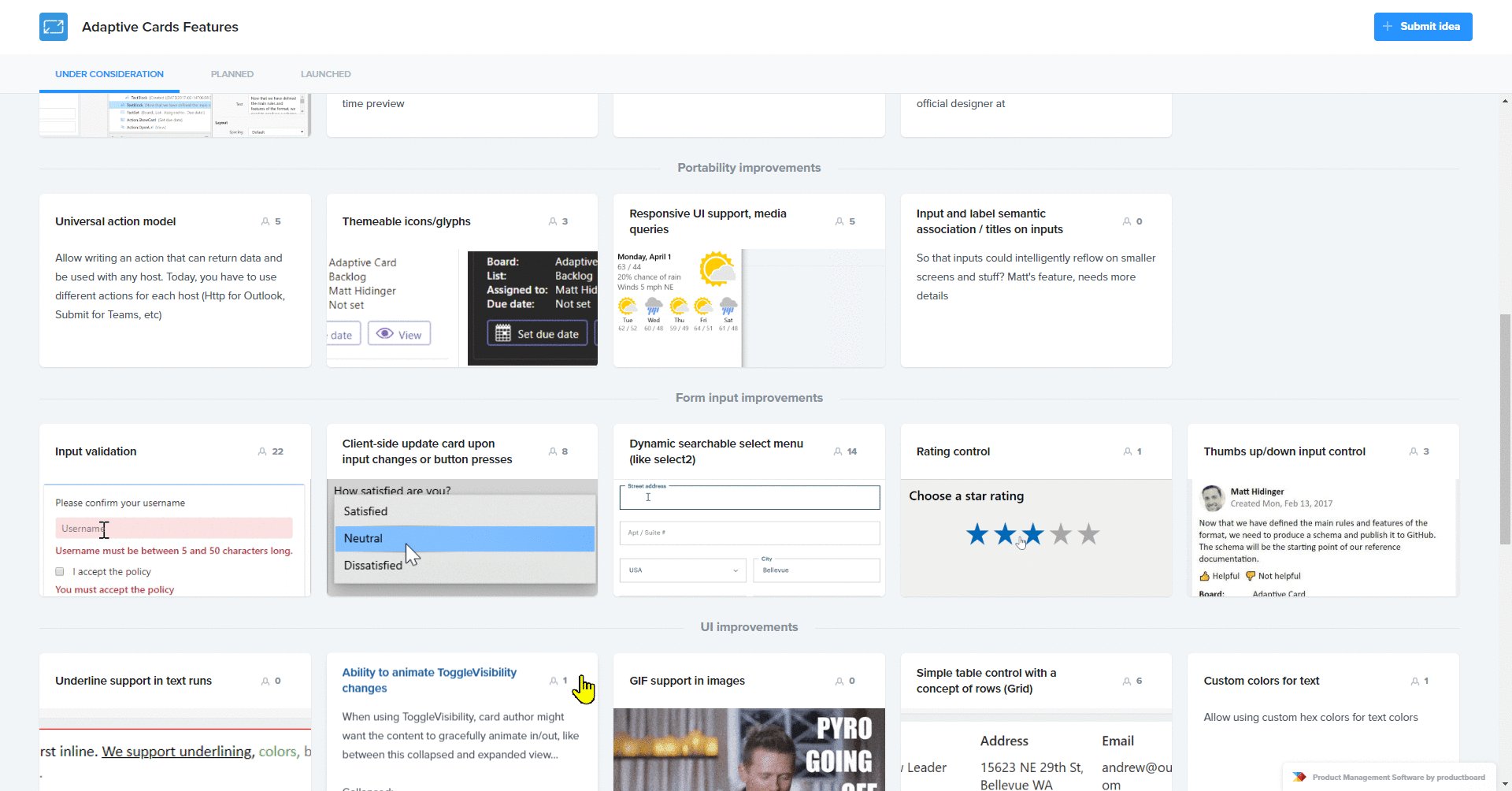
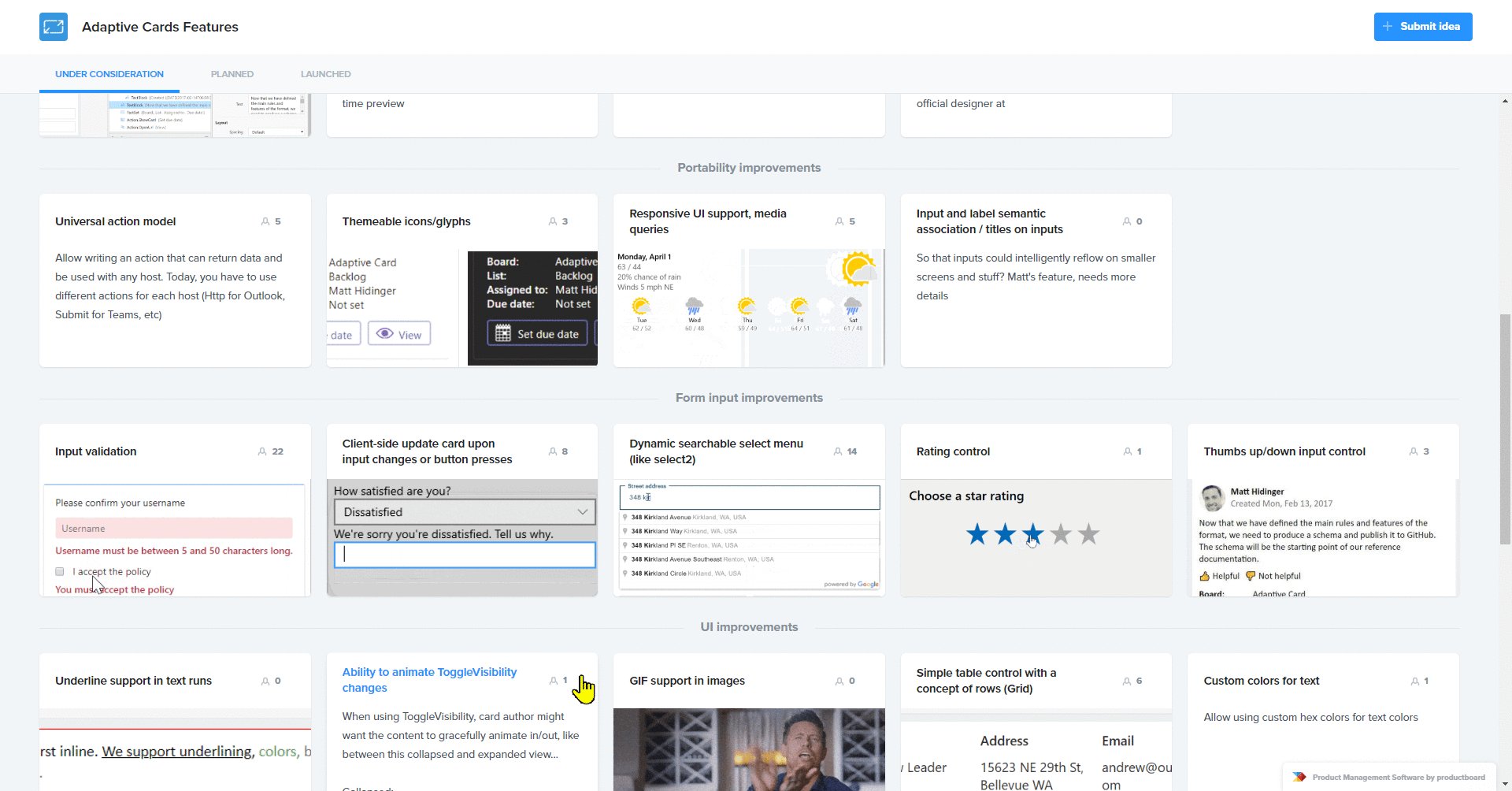
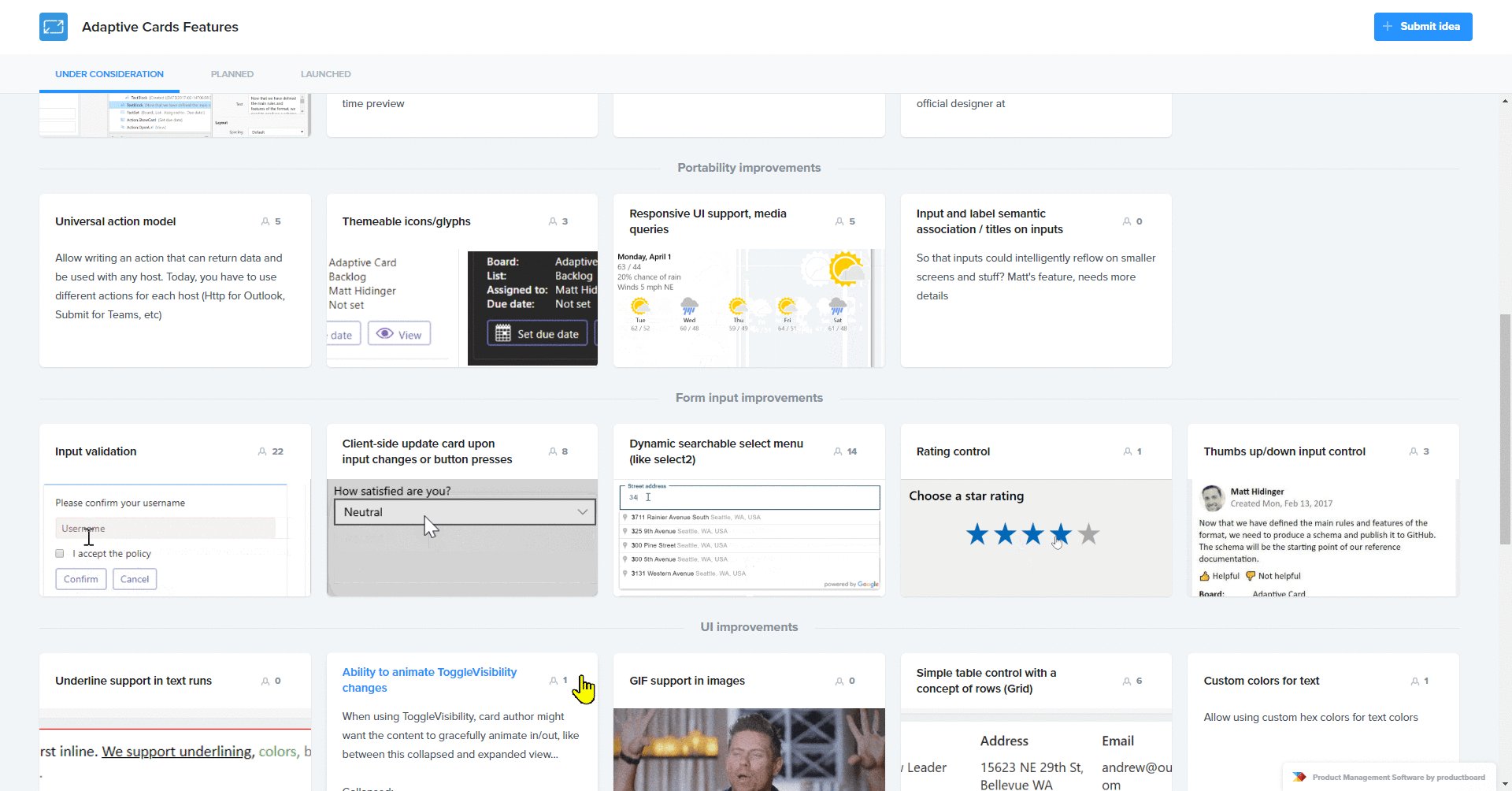
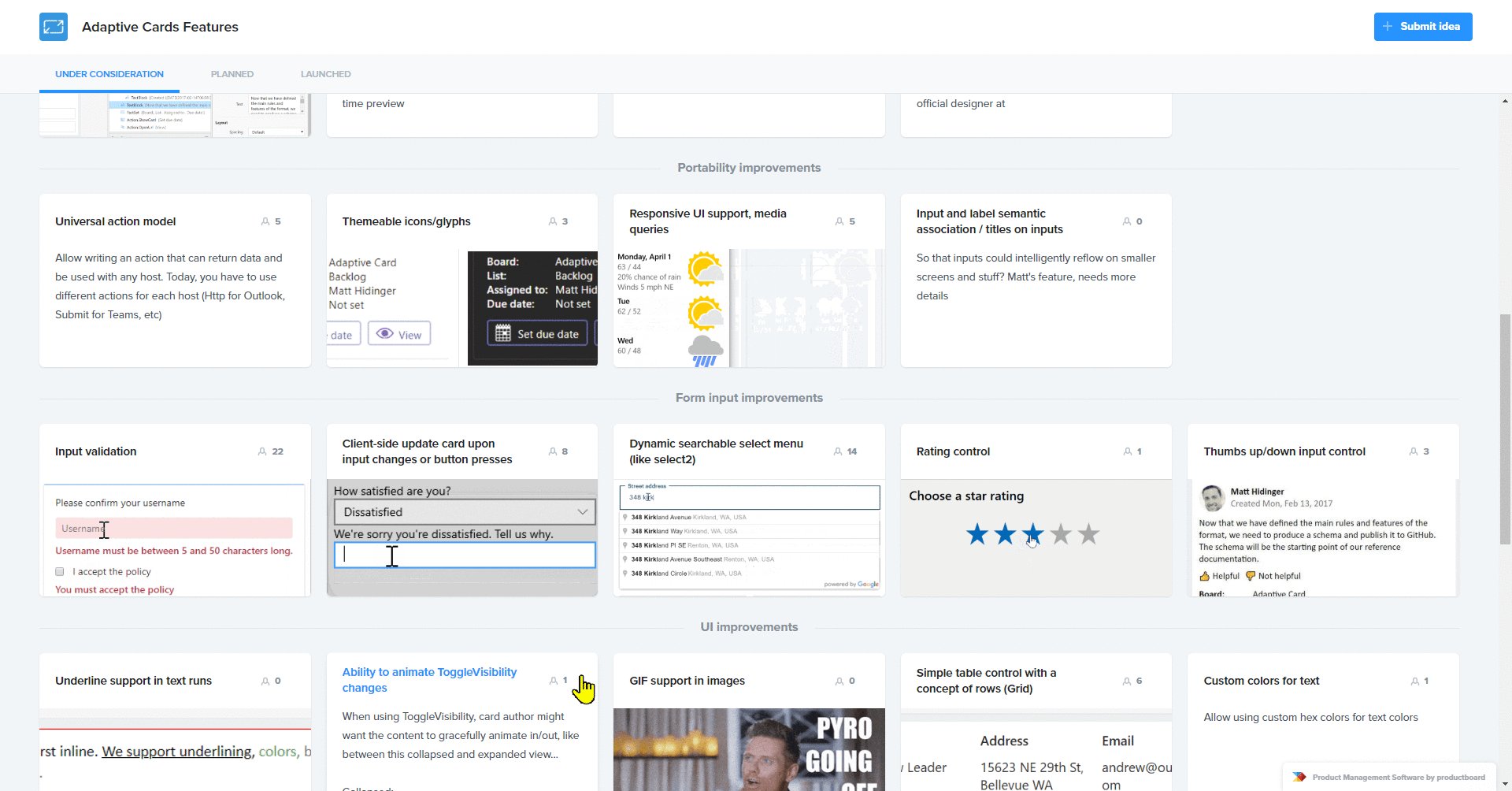
This feature pack is still under development. You can monitor what is going to be released here: https://portal.productboard.com/adaptivecards/1-adaptive-cards-features/tabs/4-under-consideration. The above link does not only deliver information about what’s planned for the next release, but as well allows you to up-vote those features you find the most desirable. So don’t hesitate and vote.
Important! The preview ETA is said to be end of the 2019. It’s planned release date is around February 2020.
There are couple of features that will possibly arrive with the 1.3 release:
- Templating – I am describing what this feature is in the next chapter.
- Custom functions and pre-defined to be used along with data
- Input validation – pre-defined as e-mail and defined by designers, e.g. based on regex comparisons
- Universal action model – one code to define GET/POST actions
- Responsive UI
- Dynamic, searchable dropdown fields
- GIF support yay!
- Table grid – today you have to use ColumnSet to simulate a table layout, not always does the trick
- Carousel control and…
- SVG control – so you’ll be able to embed images not only using base64, but as well as SVG.
In the features list you can also find improvments in partners integration – for example the very, very much desired support in Microsoft Teams for any POST actions, not only limited to giving feedback for approval tasks, as this is happening today.
Adaptive Cards 2.0, vNext
In parallel with the 1.x version of the Cards Matt’s team is developing a side project under 2.x or vNext code-name. It’s main features is data binding and a templating service. What is it about?
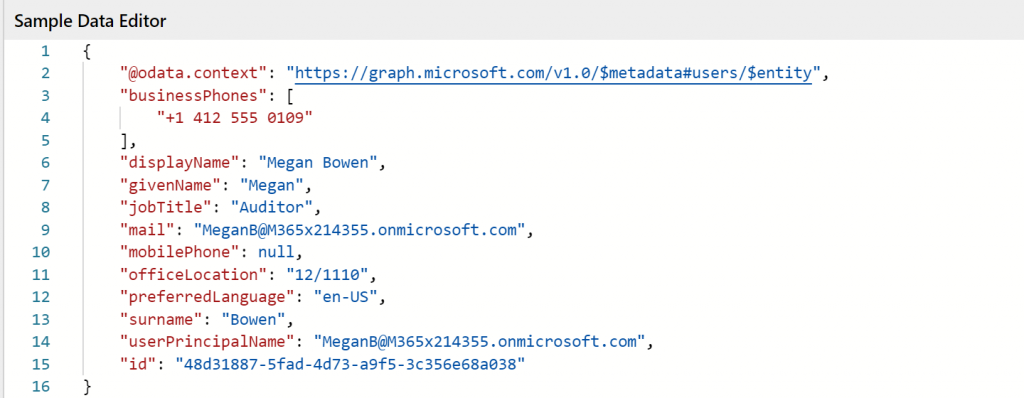
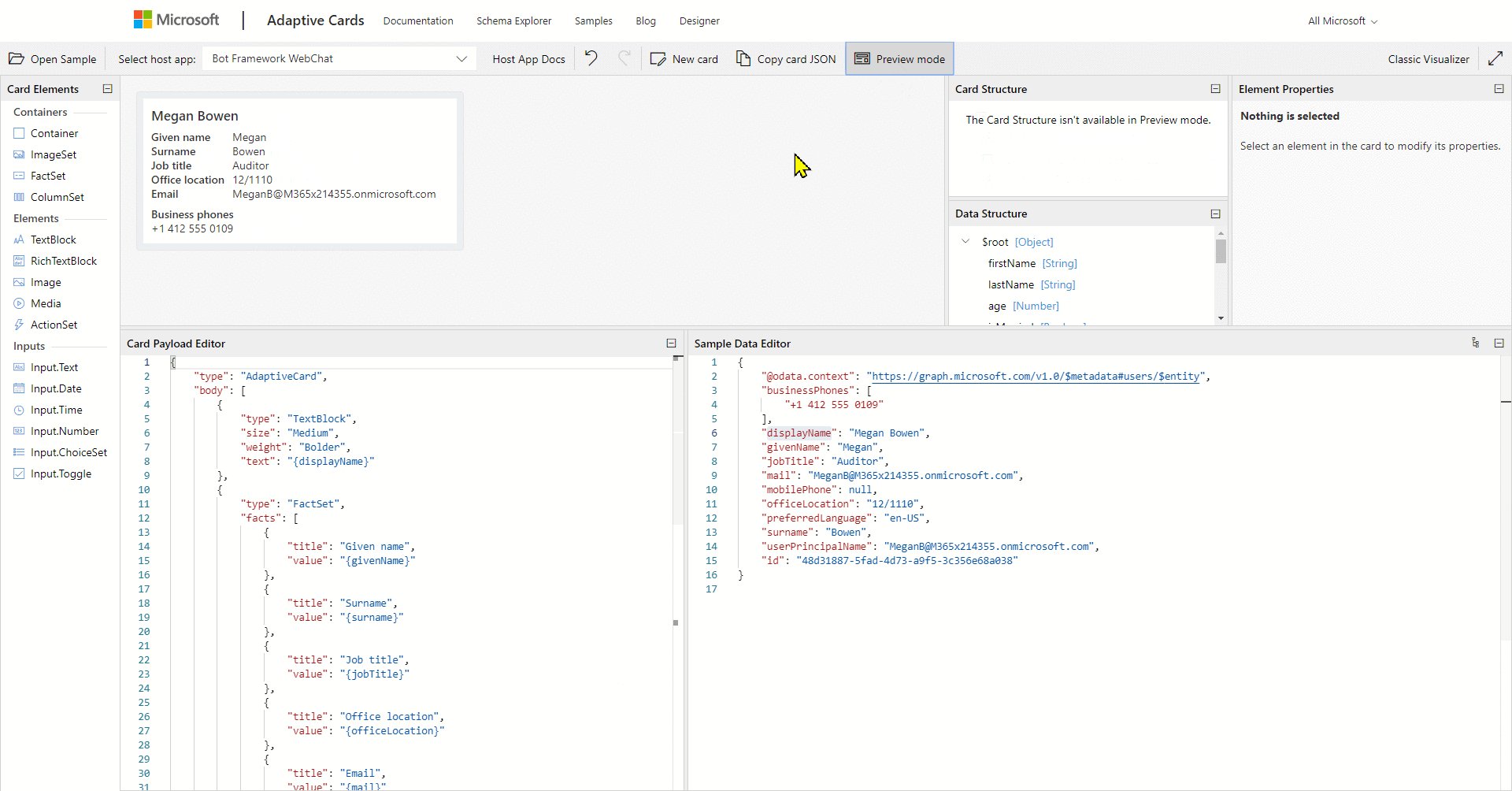
The data binding functionality allows you to define data structure in a JSON file. It can be stored along in the Adaptive Card definition or elsewhere and loaded into app by the host.

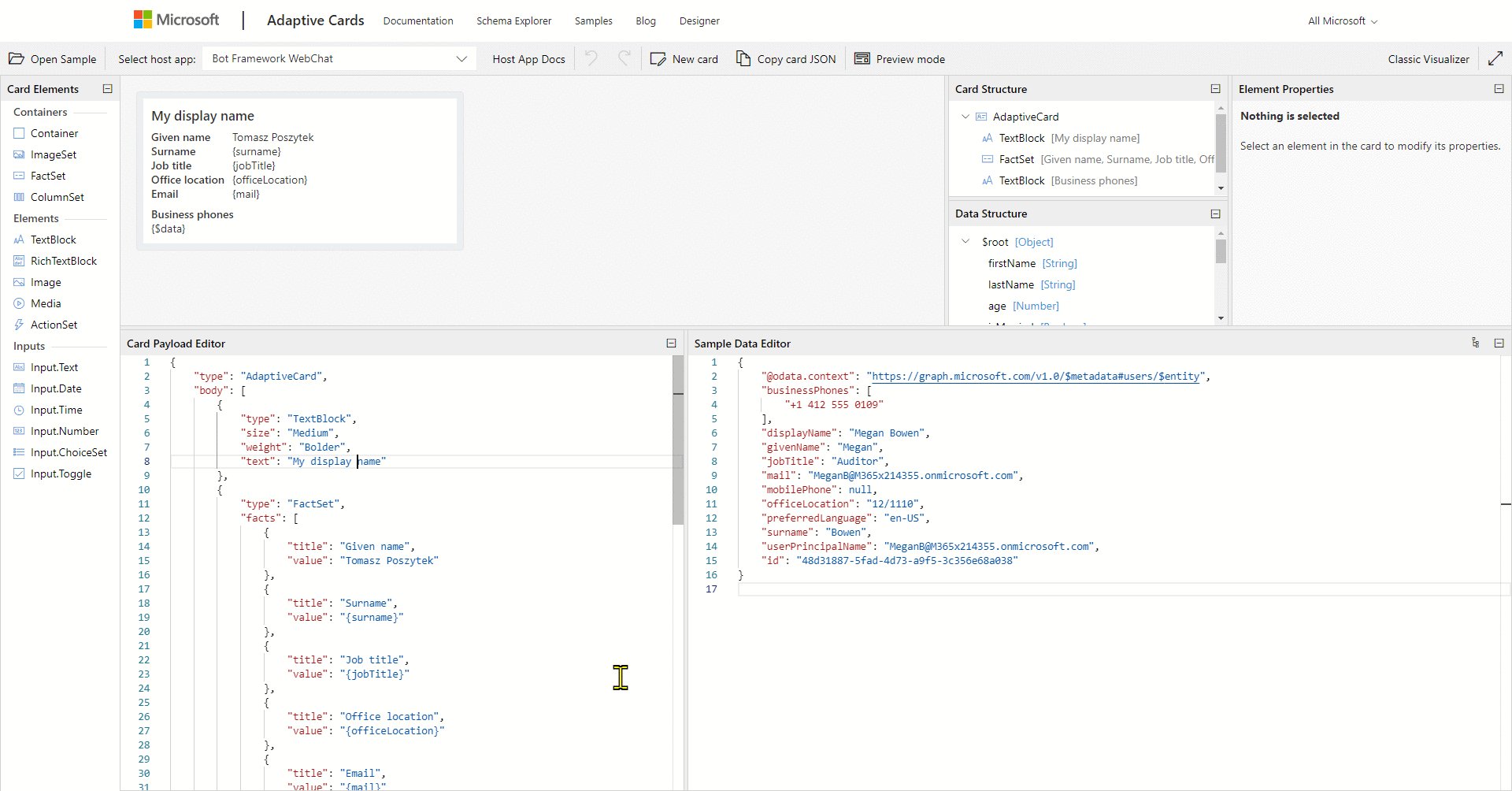
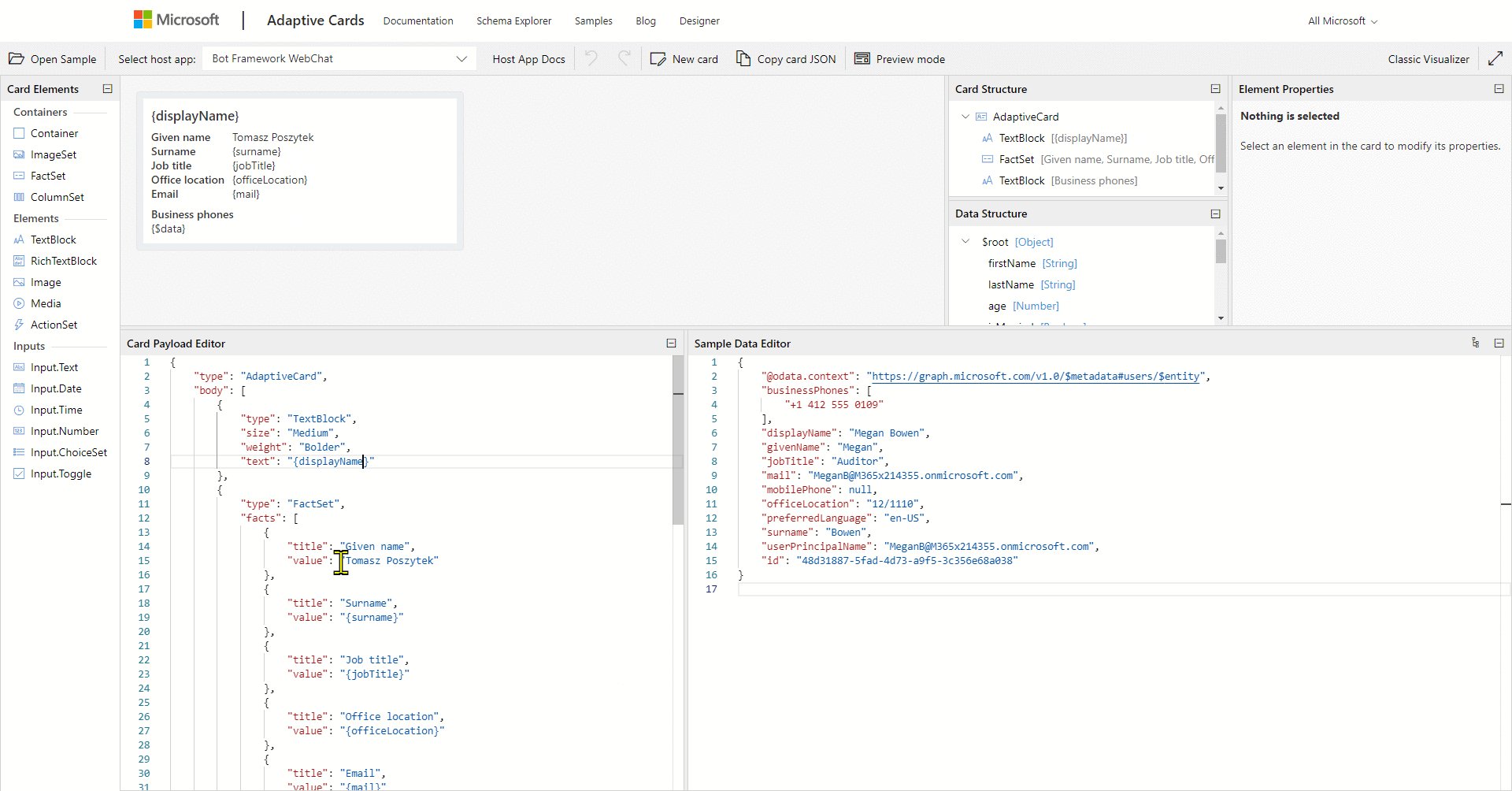
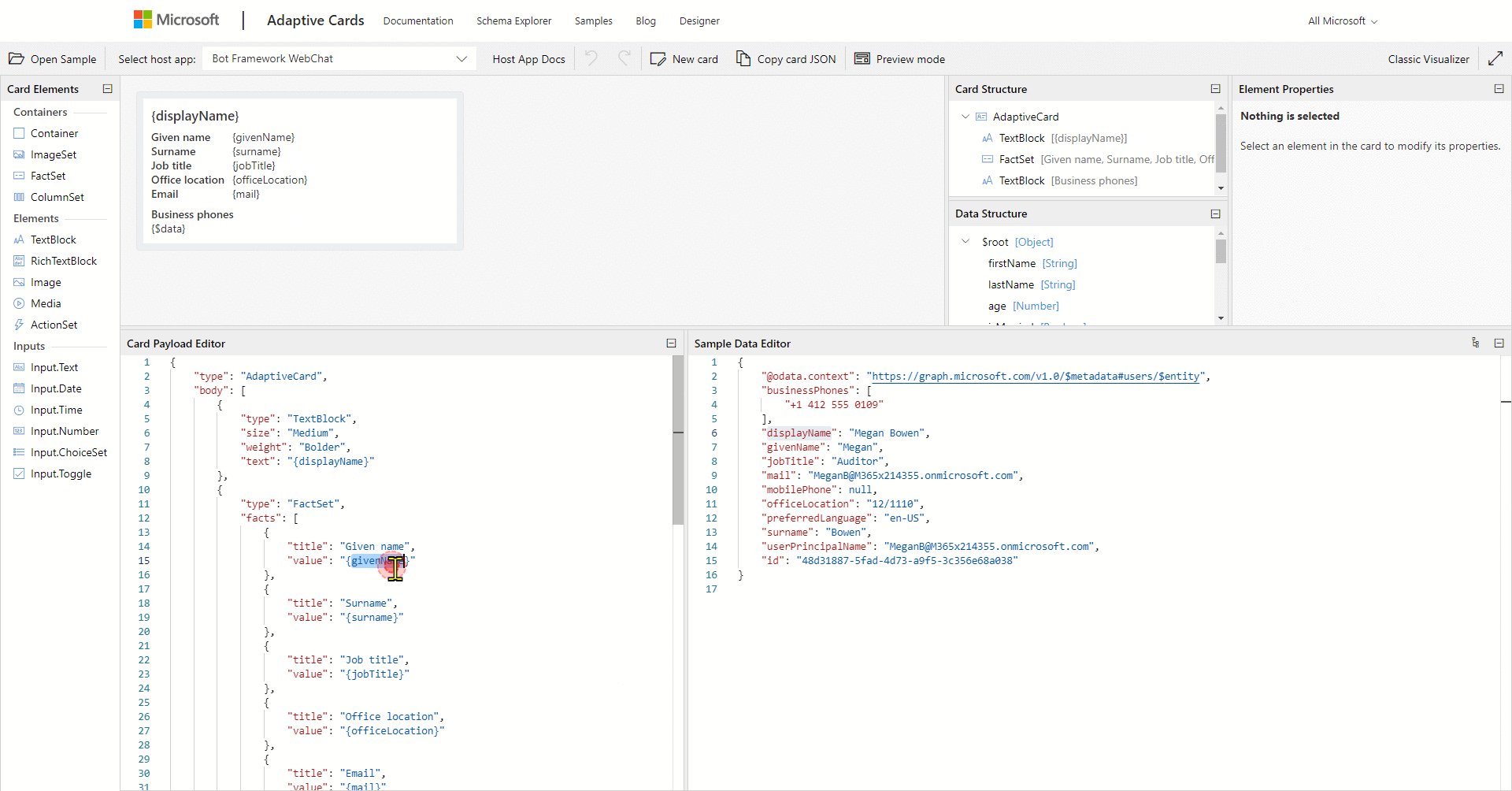
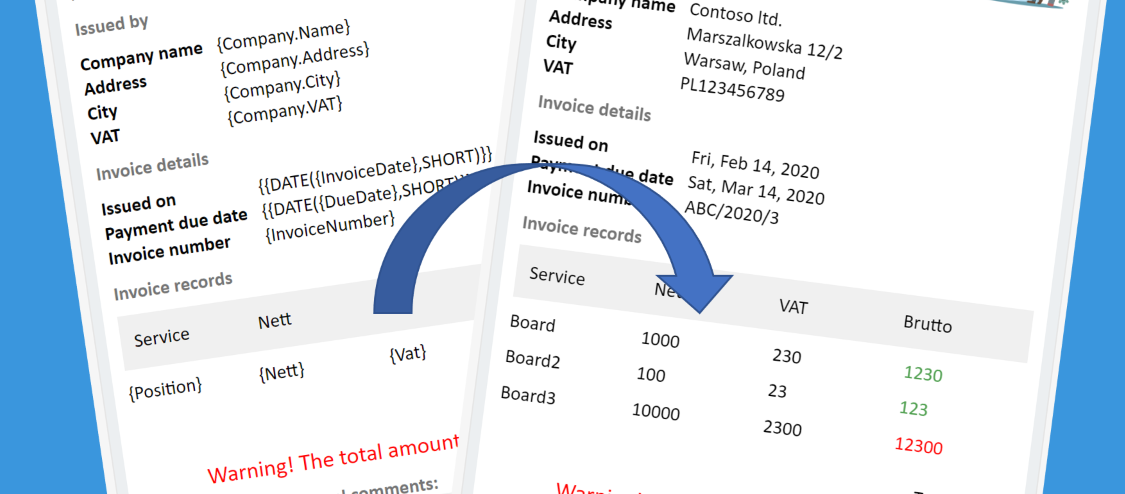
What is important here, is that the data can be later used inside cards contents, because host when generating it, will replace placeholders with information from the source:

If this is not impressive to you, imagine that having this functionality onboard you would be able to have a single card template and then to display different information to specific users based e.g. on their login or any other context, such as parameters delivered from the host (as device type, OS name, language, etc…). This will save hours of work, as you won’t need to create every single card, but just define a template, that later will be filled with proper information.
Templating service is something that follows the data binding idea. Imagine a scenario, where you have an endpoint that returns you data in a defined format, e.g. user information, flight status, quotes data, cantine menu – you name it! Point is – it’s always the same. Wouldn’t it be cool if there was already a card defined to display the data, e.g. to use in Microsoft Teams? Moreover, if your company had its own templates used for its own data sources? Well, that’s what this feature is all about.
Under the URL Matt’s team (yet on their own) is working on a repository of templates that will allow hosts to simply display specific type of data in a pre-defined layout. The repository is present here: https://github.com/microsoft/adaptivecards-templates/ (private) and the idea is to open it for other contributors as well as to allow companies creating their own repositories with their own, internal templates.
How does it work? If you saw the screen-cast from the top of the page, you can know already the answer. In case not, let me tell you:
- First your app/ host calls an endpoint to get data. E.g. Microsoft Graph API to get user data.
- Next, host calls Adaptive Cards endpoint, sending the data, to check if a template exists.
- Endpoint uses LUIS prediction to check, if there is any matching template for the provided information. In return it sends information about found templates together with the prediction values for each.
- Your host should now get the most relevant template URL and POST there data from the endpoint.
- In return it receives an Adaptive Card code filled with data from the endpoint.
Customizations
Thanks to a growing community the technology continuously receives new ideas and more useful features are being added to a road-map. Having in mind also the fact, that because the technology is opensource, it also allows developers to customize the SDK. For such purposes there is a built-in functionality allowing to safely extend SDK by adding custom controls or layout, such as a progress bar: https://docs.microsoft.com/en-us/adaptive-cards/sdk/rendering-cards/javascript/extensibility.
Adaptive Card main look&feel definition is always stored and defined by the host.config file, that precises what are the font colors and families used, padding, margins and much more. Needless to say, building your own config was a bit of misery because there was no visual editor, it was rather a matter of trying and previewing. However TeamWork company created a free tool, that allows to build the file contents in a visual way: http://adaptiveapi.azurewebsites.net/HostConfigs.

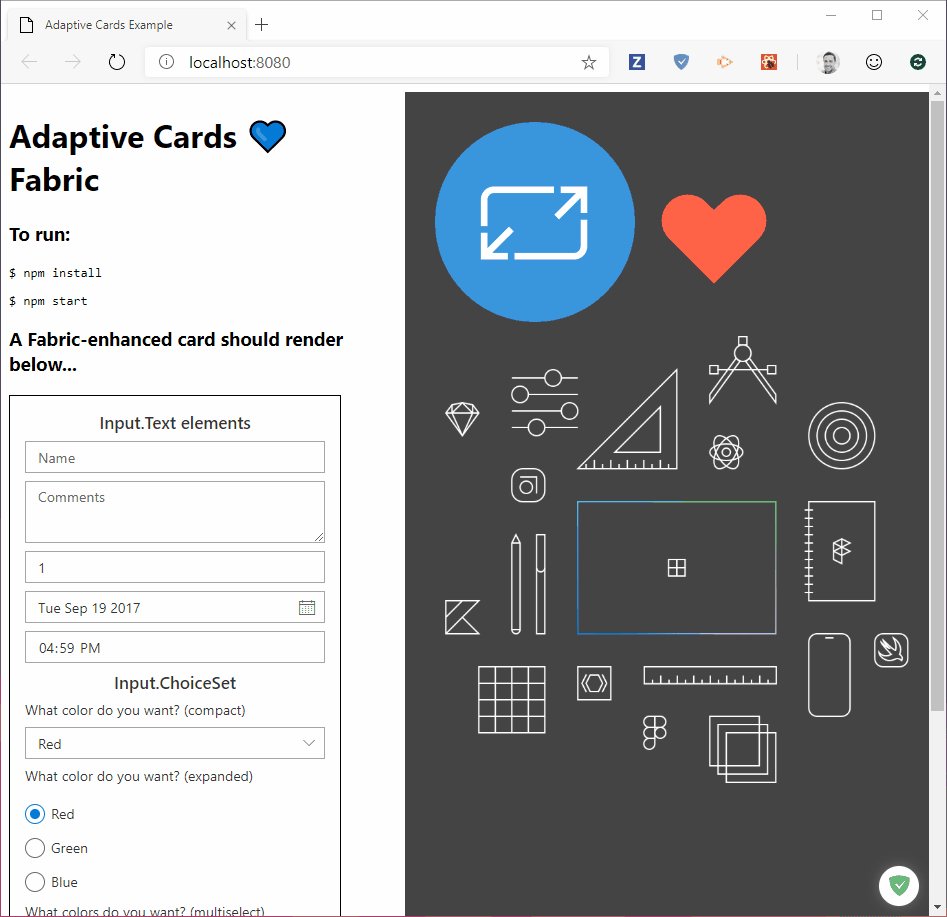
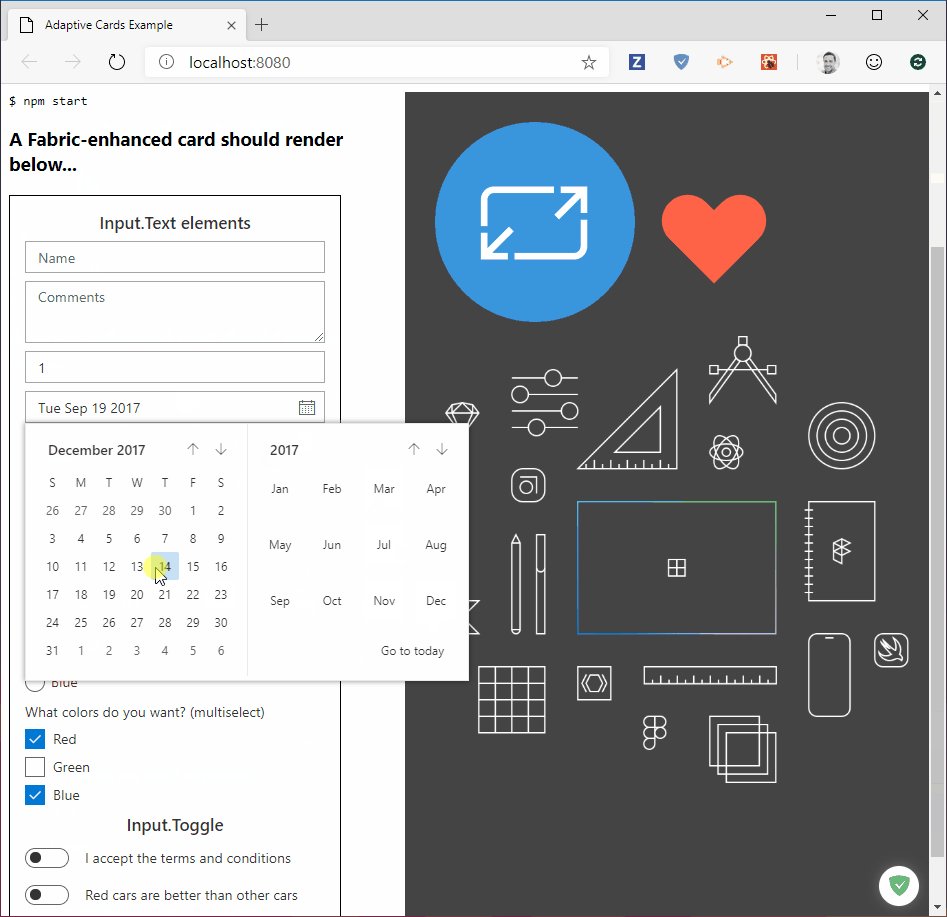
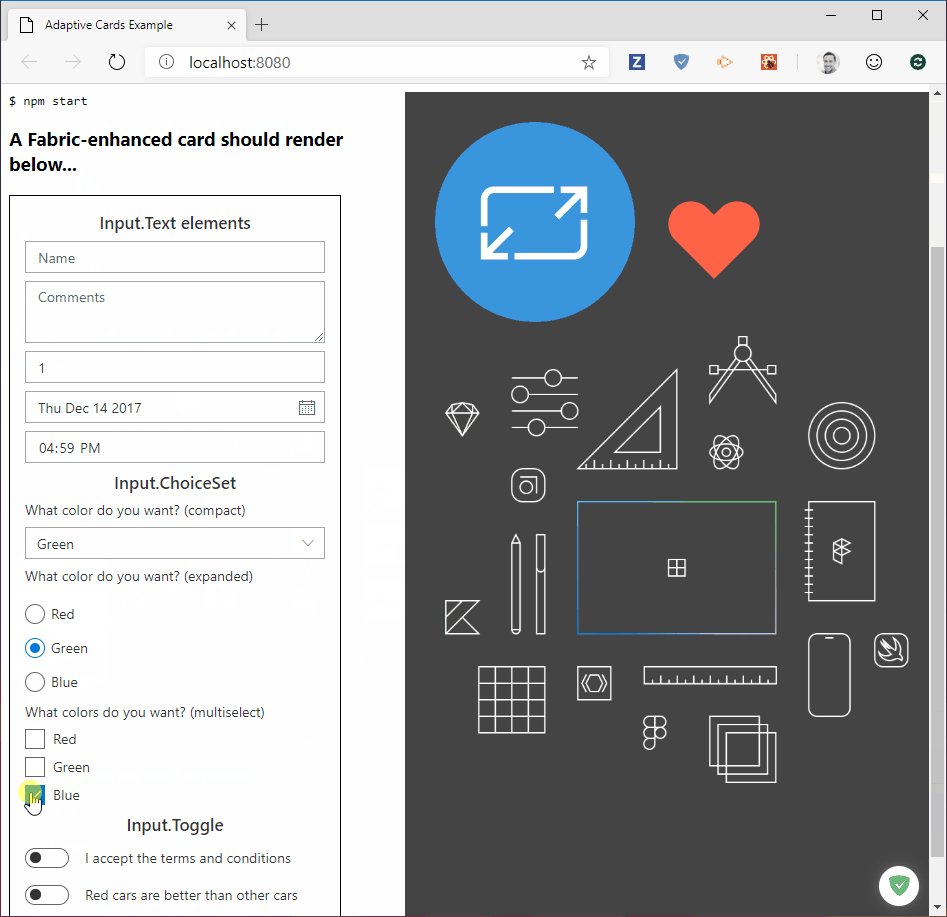
Last thing I wanted to point out here is the option to replace native HTML controls look&feel with the visuals known from Microsoft products, especially SharePoint. They’re called Office UI Fabric and yes – Adaptive Cards can use them instead of default ones. Find out more about here: https://www.npmjs.com/package/adaptivecards-fabric.
Final word
Adaptive Cards today can be found in almost all products from Microsoft that are used for any sort of communication. You can find them in Outlook, e.g. when you receive a new task from Flow to approve or when Outlook realizes, that the mail contains itinerary information or a potential meeting data:
You can find it in Microsoft Teams, anytime you are assigned a new task in Planner or when you talk to any bot. And in dozens of more situations.
When you open Windows Timeline or when Cortana notifies you about a new task: there you also can find content formatted by the Adaptive Cards SDK.
Recently even Cisco WebEx Teams (source) announced they are using Adaptive Cards SDK exclusively for their Bot Platform. Is there any better way to prove technology’s cross-platform/ cross-vendor value than this? 🙂
I need to underline that the piece of Adaptive Cards functionalities that we: Power Users aka Citizen Developers can use, e.g. when posting cards from Flow to Teams or Exchange is limited. This is due to fact we can’t access SDK implementation in those hosts and can use only what is permitted by the configuration and used version.
If somehow you will have possibility to unleash full power of Cards, by implement the SDK in your own app, e.g. JavaScript or Windows, then you’ll see how creative you can become.
If you want to be really up-to-date with the latest features add Community Calls to your calendar by opening this URL: https://aka.ms/adaptivecardscommunitycall – it’s a must have! Also, be sure to frequently monitor Features Portal: https://aka.ms/ACFeatures for the latest propositions and voting. Be sure also to follow the #AdaptiveCards hashtag on Twitter and the blog: https://adaptivecards.io/blog.
Stay tuned for the updates and have fun using Adaptive Cards!
I hope you liked the post. If you need any support in your use-case and looking for my help, reach me out through the contact form.
This post is a fourth one in series in which you can learn about:
- Introduction to Adaptive Cards
- Message Cards – case study and how-to
- Adaptive Cards – case study and how-to
- What’s ahead in 2.0






Rajani
Hi Team,
Is there any plan to support @mention feature/input control and Input.file inside the adaptive card. Capability to be search for users in the tenant where the Azure Bot Service is hosted and attach a file using the form.
Tomasz Poszytek
Speaking about mentions you can try to follow Graph API: https://docs.microsoft.com/en-us/graph/api/channel-post-messages?view=graph-rest-beta&tabs=http#example-2-.
Regarding user picker or file picker – I don’t see such features neither on the roadmap or backlog. But you can review those and submit your proposal here: https://portal.productboard.com/adaptivecards/1-adaptive-cards-features/tabs/4-under-consideration
Pingback: Adaptive Cards, the next big thing in business software - Supervise
POS Auckland
Very great post. It took me a little more time than I was expecting, but here it is, I wanted to say that I have really enjoyed browsing your blog post. I know very important things over here. You blog is very informative. Thanks for sharing this.
Tomasz Poszytek
Thank you very much! I appreciate it.